Color
A minimal palette, clear hierarchy, and ample whitespace ensure a voice of authority and expertise in communication. The following sets of colors maintain CFPB brand cohesion and create accessible graphics.
Palettes
Primary palette
Our core brand color is CFPB Green. Green 60 and Green 20 play a supporting role in basic branded pieces. Black is typically used for type and icons while grays are used for wells and accents, such as rules and borders.
CFPB Green
| Hex | #20aa3f |
|---|---|
| RGB | 32, 170, 63 |
| PMS | 361 |
| CMYK | 80, 0, 100, 0 |
Green 60 (Midtone Green)
| Hex | #addc91 |
|---|---|
| RGB | 173, 220, 145 |
| PMS | 358 |
| CMYK | 32, 0, 52, 0 |
Green 20
| Hex | #e2efd8 |
|---|---|
| RGB | 226, 239, 216 |
| PMS | 361 @ 20% |
| CMYK | 12, 0, 19, 0 |
Black
| Hex | #101820 |
|---|---|
| RGB | 16, 24, 32 |
| PMS | Black 6 |
| CMYK | 0, 0, 0, 100 |
Gray
| Hex | #5a5d61 |
|---|---|
| RGB | 90, 93, 97 |
| PMS | Cool Gray 11C |
| CMYK | 0, 0, 0, 77 |
Gray 10
| Hex | #e7e8e9 |
|---|---|
| RGB | 231, 232, 233 |
| PMS | Cool Gray 1C |
| CMYK | 0, 0, 0, 10 |
Secondary colors
The secondary color palette introduces visual variety. Colors were selected to hold together as a family and coordinate with CFPB Green.
Teal
| Hex | #257675 |
|---|---|
| RGB | 37, 118, 117 |
| CMYK | 85, 0, 30, 44 |
Pacific
| Hex | #0072ce |
|---|---|
| RGB | 0, 114, 206 |
| CMYK | 90, 48, 0, 0 |
Navy
| Hex | #254b87 |
|---|---|
| RGB | 37, 75, 135 |
| CMYK | 82, 58, 0, 31 |
Purple
| Hex | #b4267a |
|---|---|
| RGB | 180, 38, 122 |
| CMYK | 27, 100, 10, 0 |
Red
| Hex | #d14124 |
|---|---|
| RGB | 209, 65, 36 |
| CMYK | 0, 85, 100, 4 |
Gold
| Hex | #ff9e1b |
|---|---|
| RGB | 255, 158, 27 |
| CMYK | 0, 45, 94, 0 |
Neutral
| Hex | #8a6c57 |
|---|---|
| RGB | 138, 108, 87 |
| CMYK | 50, 60, 57, 7 |
Tints
Tints expand upon the primary and secondary color palettes to help create visual cohesion when incorporating complex illustrations and data visualizations.
| Name | Hex | RGB | CMYK | |
|---|---|---|---|---|
| Dark Green | #1e9642 | 30, 150, 66 | 80, 0, 100, 17 | |
| Mid Dark Green | #1fa040 | 31, 160, 64 | 80, 0, 100, 8 | |
| CFPB Green | #20aa3f | 32, 170, 63 | 80, 0, 100, 0 | |
| Green 90 | #48b753 | 72, 183, 83 | 67, 0, 88, 0 | |
| Green 80 | #66c368 | 102, 195, 104 | 55, 0, 76, 0 | |
| Green 70 | #93cf7c | 147, 207, 124 | 43, 0, 66, 0 | |
| Green 60 (Midtone Green) | #addc91 | 173, 220, 145 | 32, 0, 52, 0 | |
| Green 50 | #bae0a2 | 186, 224, 162 | 27, 0, 44, 0 | |
| Green 40 | #c7e5b3 | 199, 229, 179 | 22, 0, 36, 0 | |
| Green 30 | #d4eac6 | 212, 234, 198 | 17, 0, 27, 0 | |
| Green 20 | #e2efd8 | 226, 239, 216 | 12, 0, 19, 0 | |
| Green 10 | #f0f8eb | 240, 248, 235 | Web only |
| Name | Hex | RGB | CMYK | |
|---|---|---|---|---|
| Dark Teal | #005e5d | 0, 94, 93 | 89, 0, 35, 60 | |
| Mid Dark Teal | #126b69 | 18, 107, 105 | 87, 0, 32, 52 | |
| Teal | #257675 | 37, 118, 117 | 85, 0, 30, 44 | |
| Teal 90 | #3e8685 | 62, 134, 133 | 69, 0, 25, 37 | |
| Teal 80 | #579695 | 87, 150, 149 | 53, 0, 20, 30 | |
| Teal 70 | #70a6a5 | 112, 166, 165 | 44, 0, 16, 24 | |
| Teal 60 | #89b6b5 | 137, 182, 181 | 36, 0, 13, 19 | |
| Teal 50 | #9ec4c3 | 158, 196, 195 | 28, 0, 10, 15 | |
| Teal 40 | #b4d2d1 | 180, 210, 209 | 20, 0, 8, 12 | |
| Teal 30 | #c4dddc | 196, 221, 220 | 15, 0, 6, 9 | |
| Teal 20 | #d4e7e6 | 212, 231, 230 | 10, 0, 4, 6 | |
| Teal 10 | #f0f7f6 | 240, 247, 246 | Web only |
| Name | Hex | RGB | CMYK | |
|---|---|---|---|---|
| Dark Pacific | #0050b4 | 0, 80, 180 | 100, 51, 0, 20 | |
| Mid Dark Pacific | #0061c1 | 0, 97, 193 | 95, 49, 0, 9 | |
| Pacific | #0072ce | 0, 114, 206 | 90, 48, 0, 0 | |
| Pacific 90 | #2284d5 | 34, 132, 213 | 79, 39, 0, 0 | |
| Pacific 80 | #4497dc | 68, 151, 220 | 68, 30, 0, 0 | |
| Pacific 70 | #61a7e2 | 97, 167, 226 | 57, 23, 0, 0 | |
| Pacific 60 | #7eb7e8 | 126, 183, 232 | 46, 16, 0, 0 | |
| Pacific 50 | #96c4ed | 150, 196, 237 | 37, 12, 0, 0 | |
| Pacific 40 | #afd2f2 | 175, 210, 242 | 29, 8, 0, 0 | |
| Pacific 30 | #c3ddf6 | 195, 221, 246 | 22, 6, 0, 0 | |
| Pacific 20 | #d6e8fa | 214, 232, 250 | 16, 3, 0, 0 | |
| Pacific 10 | #eff8fd | 239, 248, 253 | Web only |
| Name | Hex | RGB | CMYK | |
|---|---|---|---|---|
| Dark Navy | #002d72 | 0, 45, 114 | 100, 80, 6, 32 | |
| Mid Dark Navy | #123c7c | 18, 60, 124 | 91, 69, 0, 31 | |
| Navy | #254b87 | 37, 75, 135 | 82, 58, 0, 31 | |
| Navy 90 | #3e5f95 | 62, 95, 149 | 71, 46, 0, 28 | |
| Navy 80 | #5674a3 | 86, 116, 163 | 60, 35, 0, 26 | |
| Navy 70 | #6f88b2 | 111, 136, 178 | 48, 28, 0, 21 | |
| Navy 60 | #889cc0 | 136, 156, 192 | 36, 21, 0, 17 | |
| Navy 50 | #9daecc | 157, 174, 204 | 29, 17, 0, 12 | |
| Navy 40 | #b3c0d9 | 179, 192, 217 | 23, 13, 0, 7 | |
| Navy 30 | #c3cde2 | 195, 205, 226 | 18, 10, 0, 5 | |
| Navy 20 | #d3daeb | 211, 218, 235 | 13, 8, 0, 4 | |
| Navy 10 | #f4f6fa | 244, 246, 250 | Web only |
| Name | Hex | RGB | CMYK | |
|---|---|---|---|---|
| Dark Purple | #a01b68 | 160, 27, 104 | 40, 100, 30, 10 | |
| Mid Dark Purple | #aa2071 | 170, 32, 113 | 33, 100, 20, 5 | |
| Purple | #b4267a | 180, 38, 122 | 27, 100, 10, 0 | |
| Purple 90 | #be438b | 190, 67, 139 | 22, 89, 10, 0 | |
| Purple 80 | #c55998 | 197, 89, 152 | 21, 79, 9, 0 | |
| Purple 70 | #cd70a5 | 205, 112, 165 | 17, 68, 9, 0 | |
| Purple 60 | #d486b2 | 212, 134, 178 | 14, 58, 8, 0 | |
| Purple 50 | #dc9cbf | 220, 156, 191 | 12, 47, 7, 0 | |
| Purple 40 | #e3b2cc | 227, 178, 204 | 9, 36, 6, 0 | |
| Purple 30 | #ebc9d9 | 235, 201, 217 | 6, 25, 4, 0 | |
| Purple 20 | #f0d8e2 | 240, 216, 226 | 4, 15, 2, 0 | |
| Purple 10 | #fdf3f8 | 253, 243, 248 | Web only |
| Name | Hex | RGB | CMYK | |
|---|---|---|---|---|
| Dark Red | #b63014 | 182, 48, 20 | 0, 90, 100, 20 | |
| Mid Dark Red | #c3381c | 195, 56, 28 | 0, 88, 100, 13 | |
| Red | #d14124 | 209, 65, 36 | 0, 85, 100, 7 | |
| Red 90 | #d75a40 | 215, 90, 64 | 0, 80, 87, 2 | |
| Red 80 | #dd735d | 221, 115, 93 | 0, 75, 75, 0 | |
| Red 70 | #e28875 | 226, 136, 117 | 0, 63, 60, 0 | |
| Red 60 | #e79e8e | 231, 158, 142 | 0, 51, 46, 0 | |
| Red 50 | #ebb0a3 | 235, 176, 163 | 0, 39, 35, 0 | |
| Red 40 | #f0c3b8 | 240, 195, 184 | 0, 28, 25, 0 | |
| Red 30 | #f3d1c8 | 243, 209, 200 | 0, 20, 18, 0 | |
| Red 20 | #f7e0d9 | 247, 224, 217 | 0, 13, 12, 0 | |
| Red 10 | #fbefec | 251, 239, 236 | Web only |
| Name | Hex | RGB | CMYK | |
|---|---|---|---|---|
| Dark Gold | #dc731c | 220, 115, 28 | 10, 60, 100, 0 | |
| Mid Dark Gold | #ed881b | 237, 136, 27 | 4, 52, 97, 0 | |
| Gold | #ff9e1b | 255, 158, 27 | 0, 45, 94, 0 | |
| Gold 90 | #ffab39 | 255, 171, 57 | 0, 39, 85, 0 | |
| Gold 80 | #ffb858 | 255, 184, 88 | 0, 34, 76, 0 | |
| Gold 70 | #ffc372 | 255, 195, 114 | 0, 27, 62, 0 | |
| Gold 60 | #ffce8d | 255, 206, 141 | 0, 21, 49, 0 | |
| Gold 50 | #ffd8a3 | 255, 216, 163 | 0, 17, 40, 0 | |
| Gold 40 | #ffe1b9 | 255, 225, 185 | 0, 13, 31, 0 | |
| Gold 30 | #ffe8cb | 255, 232, 203 | 0, 9, 23, 0 | |
| Gold 20 | #fff0dd | 255, 240, 221 | 0, 6, 15, 0 | |
| Gold 10 | #fff6ec | 255, 246, 236 | Web only |
| Name | Hex | RGB | CMYK | |
|---|---|---|---|---|
| Dark Neutral | #745745 | 116, 87, 69 | 50, 60, 57, 28 | |
| Mid Dark Neutral | #7d604b | 125, 96, 75 | 50, 60, 57, 17 | |
| Neutral | #8a6c57 | 138, 108, 87 | 50, 60, 57, 7 | |
| Neutral 90 | #957865 | 149, 120, 101 | 47, 56, 54, 0 | |
| Neutral 80 | #a18573 | 161, 133, 115 | 42, 50, 47, 0 | |
| Neutral 70 | #ad9484 | 173, 148, 132 | 35, 42, 40, 0 | |
| Neutral 60 | #baa496 | 186, 164, 150 | 28, 34, 32, 0 | |
| Neutral 50 | #c6b4a9 | 198, 180, 169 | 23, 28, 26, 0 | |
| Neutral 40 | #d3c5bc | 211, 197, 188 | 19, 22, 21, 0 | |
| Neutral 30 | #ddd1c9 | 221, 209, 201 | 13, 16, 15, 0 | |
| Neutral 20 | #e7ddd7 | 231, 221, 215 | 9, 11, 10, 0 | |
| Neutral 10 | #f8f5f2 | 248, 245, 242 | Web only |
| Name | Hex | RGB | CMYK | |
|---|---|---|---|---|
| Black | #101820 | 16, 24, 32 | 0, 0, 0, 100 | |
| Darker Gray | #293037 | 41, 48, 55 | 0, 0, 0, 92 | |
| Dark Gray | #43484e | 67, 72, 78 | 0, 0, 0, 87 | |
| Mid Dark Gray | #4f5257 | 79, 82, 87 | 0, 0, 0, 82 | |
| Gray | #5a5d61 | 90, 93, 97 | 0, 0, 0, 77 | |
| Gray 90 | #676a6f | 103, 106, 111 | 0, 0, 0, 71 | |
| Gray 80 | #75787b | 117, 120, 123 | 0, 0, 0, 65 | |
| Gray 70 | #838588 | 131, 133, 136 | 0, 0, 0, 57 | |
| Gray 60 | #919395 | 145, 147, 149 | 0, 0, 0, 50 | |
| Gray 50 | #a2a3a4 | 162, 163, 164 | 0, 0, 0, 42 | |
| Gray 40 | #b4b5b6 | 180, 181, 182 | 0, 0, 0, 35 | |
| Gray 30 | #c3c4c4 | 195, 196, 196 | 0, 0, 0, 27 | |
| Gray 20 | #d2d3d5 | 210, 211, 213 | 0, 0, 0, 20 | |
| Gray 15 | #dcdddf | 220, 221, 223 | 0, 0, 0, 15 | |
| Gray 10 | #e7e8e9 | 231, 232, 233 | 0, 0, 0, 10 | |
| Gray 5 | #f7f8f9 | 247, 248, 249 | 0, 0, 0, 5 | |
| White | #ffffff | 255, 255, 255 | 0, 0, 0, 0 |
Data visualization palettes
Data visualization main palette

| Purpose | Name | Hex | RGB | CMYK | |
|---|---|---|---|---|---|
| Main color | Green 60 | #addc91 | 173, 220, 145 | 32, 0, 52, 0 | |
| Emphasis | Mid Dark Green | #1fa040 | 31, 160, 64 | 80, 0, 100, 8 | |
| No data | Gray 20 | #d2d3d5 | 210, 211, 213 | 0, 0, 0, 20 |
Diverging palette

| Name | Hex | RGB | CMYK | |
|---|---|---|---|---|
| Teal 60 | #89b6b5 | 137, 182, 181 | 36, 0, 13, 19 | |
| Teal | #257675 | 37, 118, 117 | 85, 0, 30, 44 | |
| Red 60 | #e79e8e | 231, 158, 142 | 0, 51, 46, 0 | |
| Red | #d14124 | 209, 65, 36 | 0, 85, 100, 4 |
Cool palette

| Name | Hex | RGB | CMYK | |
|---|---|---|---|---|
| Green 60 | #addc91 | 173, 220, 145 | 32, 0, 52, 0 | |
| Mid Dark Green | #1fa040 | 31, 160, 64 | 80, 0, 100, 8 | |
| Pacific 60 | #7eb7e8 | 126, 183, 232 | 46, 16, 0, 0 | |
| Pacific | #0072ce | 0, 114, 206 | 90, 48, 0, 0 | |
| Teal 60 | #89b6b5 | 137, 182, 181 | 36, 0, 13, 19 | |
| Teal | #257675 | 37, 118, 117 | 85, 0, 30, 44 | |
| Navy 50 | #9daecc | 157, 174, 204 | 29, 17, 0, 12 | |
| Navy | #254b87 | 37, 75, 135 | 82, 58, 0, 31 |
Warm palette

| Name | Hex | RGB | CMYK | |
|---|---|---|---|---|
| Gold 70 | #ffc372 | 255, 195, 114 | 0, 27, 62, 0 | |
| Dark Gold | #dc731c | 220, 115, 28 | 10, 60, 100, 0 | |
| Neutral 60 | #baa496 | 186, 164, 150 | 28, 34, 32, 0 | |
| Dark Neutral | #745745 | 116, 87, 69 | 50, 60, 57, 28 | |
| Purple 50 | #dc9cbf | 220, 156, 191 | 12, 47, 7, 0 | |
| Dark Purple | #a01b68 | 160, 27, 104 | 40, 100, 30, 10 | |
| Red 60 | #e79e8e | 231, 158, 142 | 0, 51, 46, 0 | |
| Red | #d14124 | 209, 65, 36 | 0, 85, 100, 7 |
Use cases
When used properly, color can help clarify relationships between data, provide emphasis for certain data points, and maintain a consistent brand voice. When used poorly, color can overwhelm the user, make the data confusing and break with brand standards to appear inconsistent.
Subsets and relationships
To highlight part of a set of data, or show that things are related, use a tint or a shade of the main color.

Categorical
Use categorical color schemes when you’re visualizing groups of things. These are discrete colors that do not imply a visual relationship between the sets of data.

Sequential
When you’re displaying sequential data that shows a range of data in a ranked order, use these sequential colors to imply the relationship.

Accessibility
Color should never be solely relied on to convey meaning in a visualization because of accessibility standards for people who are blind and visually impaired. There should be other clues beyond color to convey meaning or relationship; this is a key reason that also directly labeling data and using patterns is important.
Please use the WebAIM Contrast Checker or reference our Fonts page to check and confirm the accessibility of colors at different type sizes.
Color blindness
When choosing colors for a graph, keep in mind that they may look different to people with color blindness. About 1 in 12 men with Northern European ancestry have green/red color blindness.
Instead of green/red, the teal/red color combination should used instead for pro/con, yes/no, positive/negative relationships. This both improves accessibility associated with color blindness, and also leaves the CFPB green color to represent the brand.
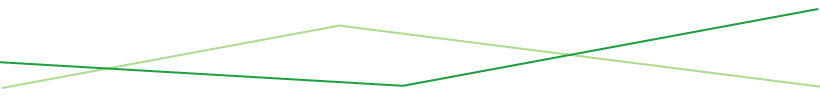
This is an example of a visualization using the green/red combination, and how it can appear to someone with red/green color blindness:

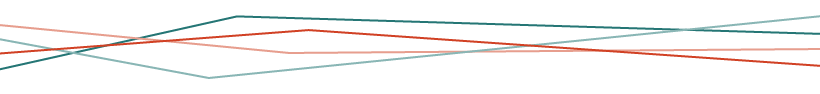
This is an example of a visualization using the teal/red combination, and how it can appear to someone with red/green color blindness:

- Do not use color as the only means of conveying information, indicating an action, prompting a response, or distinguishing a visual element.
-
Text should have a contrast ratio of at least 4.5 : 1, but there are exceptions.
- For large text, a contrast ratio of only 3 : 1 is necessary. Large regular text is at least 18pt/24px, while large bold text is 14pt/18px.
- Text or images of text that are either pure decoration or not visible, or are part of a logo, picture that contains significant other visual content, or inactive UI components (like disabled form controls) do not have a color contrast requirement.