Animation
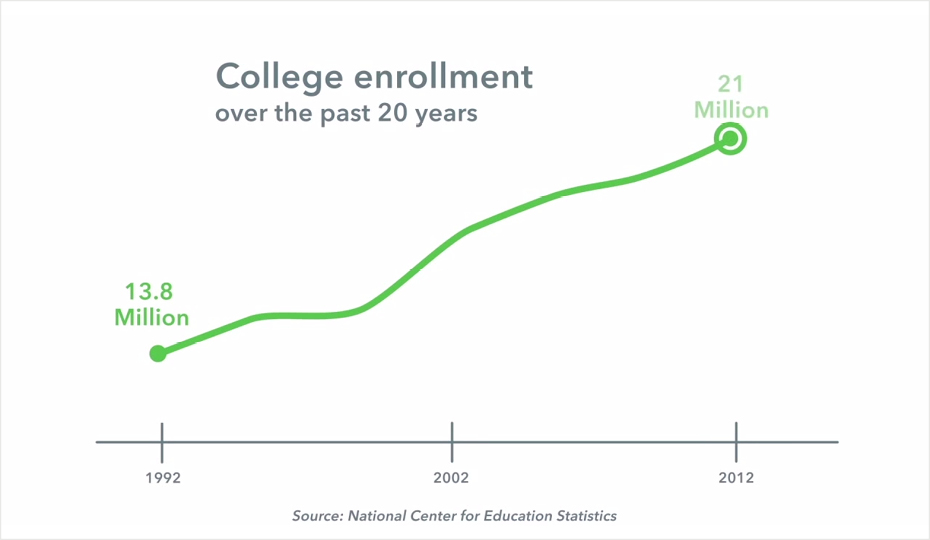
Animation should be used to bring on-brand illustrations to life. Animation can also be used enhance the display of information, such as drawing the trajectory of a line chart or the growth of a bar chart.
Animation


Accessibility
Include text alternatives for non-text content
For any content that is not text-based (images, audio, video, animations, charts, graphs, etc), provide an alternative version of that content that is text-based.
- Provide transcripts of audio and video recordings.
Provide alternatives for multimedia
Multimedia such as audio, video, and animations will usually require more than just descriptive text. In most cases, the timing of text and descriptions in these files is important and should therefore be incorporated in an accessible manner.
Make content easily distinguishable from its surroundings
These guidelines help ensure that content is perceivable for sighted users.
Audio
- Avoid auto-playing audio. If this is absolutely unavoidable, provide a control that allows the user to stop the audio and adjust or mute the volume.
- In recorded audio, background sounds should be at least 20 dB lower than foreground sounds and speech. This does not apply to music.
Do not create designs or interactions that may cause seizures
- Nothing on the page should flash more than 3 times in 1 second.