Heroes
Heroes are a primary focal point on landing and sublanding pages. They introduce a collection of pages by combining a brief description of the goals of that section along with a visually impactful graphic. To introduce lower-level pages, use the text introduction instead.
Types
Heroes combine a heading, a small amount of subheading text, and image. The content is vertically centered.
Hero with illustration
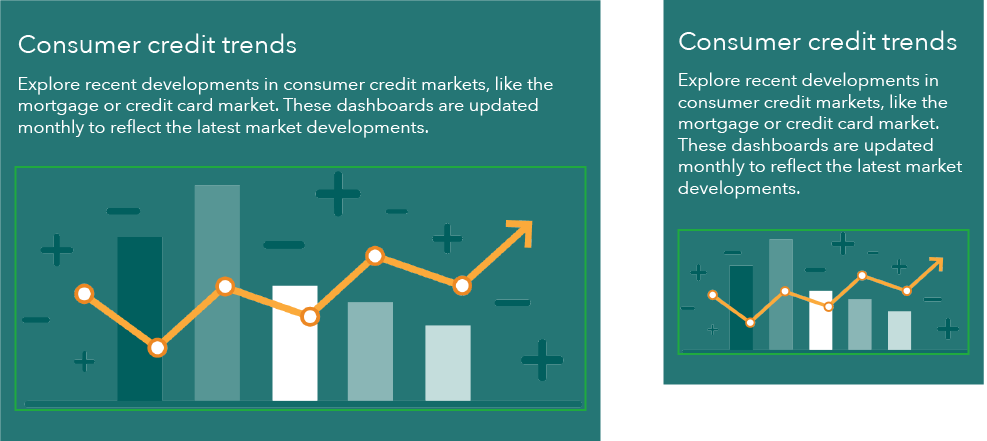
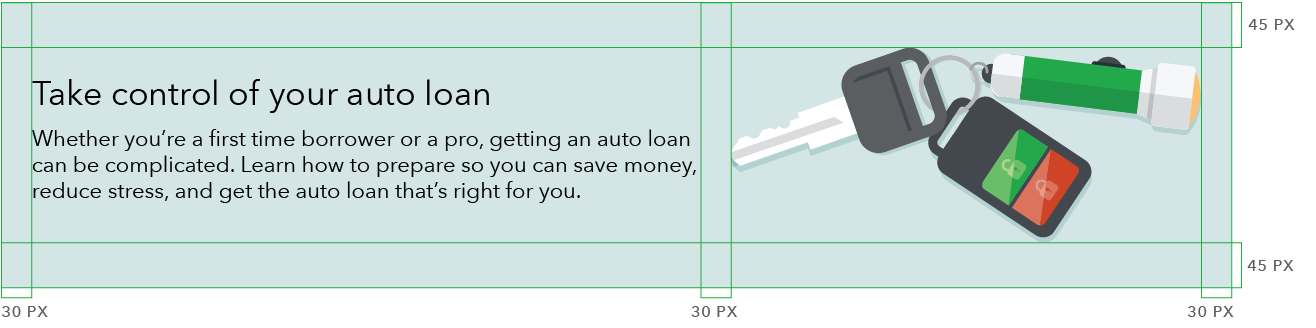
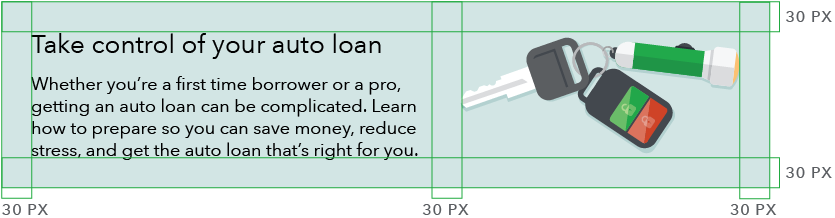
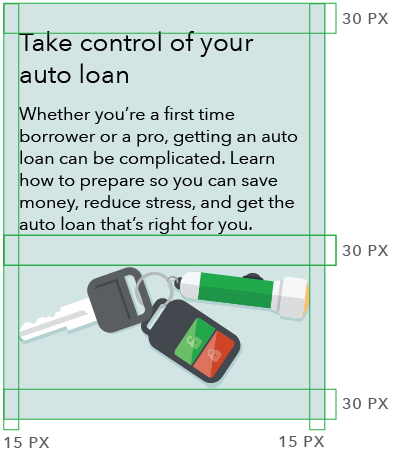
The illustration may be inset, as shown here, or bleeding. See examples of a hero with inset illustration and hero with bleeding illustration. Click on the “show details” link below for implementation details and production specs.
41 chars max for a one-line heading
This text has a recommended count of 165-186 characters (three lines at 1230px) following a one-line heading and 108-124 characters (two lines at 1230px) following a two-line heading.
HTML code snippet
<section class="m-hero">
<div class="m-hero__wrapper">
<div class="m-hero__text">
<h1 class="m-hero__heading">41 chars max for a one-line heading</h1>
<p class="m-hero__subhead">
This text has a recommended count of 165-186 characters
(three lines at 1230px) following a one-line heading
and 108-124 characters (two lines at 1230px)
following a two-line heading.
</p>
</div>
<div class="m-hero__image-wrapper">
<div class="m-hero__image"></div>
</div>
</div>
</section>
<!--
Use CSS rules to modify the hero's background color, image and padding.
NOTE: in consumerfinance.gov these styles are generated by the CMS and placed inline in the markup. See this template for more details https://github.com/cfpb/consumerfinance.gov/blob/96c082eefcbaf440e671dc236f1c530041093c30/cfgov/jinja2/v1/_includes/molecules/hero.html#L93-L99
-->
<style>
.m-hero__wrapper {
background-color: #d4e7e6;
}
.m-hero__image {
background-image:
url('https://cfpb.github.io/design-system/images/uploads/hero_illustration_example_keys.png');
background-image: -webkit-image-set(
url('https://cfpb.github.io/design-system/images/uploads/hero_illustration_example_keys.png') 1x,
url('https://cfpb.github.io/design-system/images/uploads/hero_illustration_example_keys.png') 2x
);
background-image: image-set(
url('https://cfpb.github.io/design-system/images/uploads/hero_illustration_example_keys.png') 1x,
url('https://cfpb.github.io/design-system/images/uploads/hero_illustration_example_keys.png') 2x
);
padding-bottom: 41.4893617%;
}
</style>Implementation details
Bleeding illustrations
When using an illustration that bleeds top to bottom at larger screen sizes, add the --bleeding modifier to the hero and add an additional m-hero__bleeding-image as a sibling to m-hero__image.
Customizing illustrations
The illustration can be customized by setting the background-image property on the .m-hero__image element.
Responsive behavior
On small screens (or where media queries are not supported), the text spans the full width of the .m-hero__wrapper and the illustration is displayed underneath.
For larger screen sizes, media queries are used to position the illustration to the right of the text.
At the grid’s maximum width and above, the hero should not exceed 285px in height. The image should be 195px in height to conform to this standard.
Specs
- Save illustrations at 200% to accommodate retina displays.
- Use a transparent background.
- Export illustrations as PNG files.
Standard hero with illustration
- Single image for both large and small screens
- Illustration dimensions: 470px (exact) x 195px (maximum) (2x: 940px x 390px)


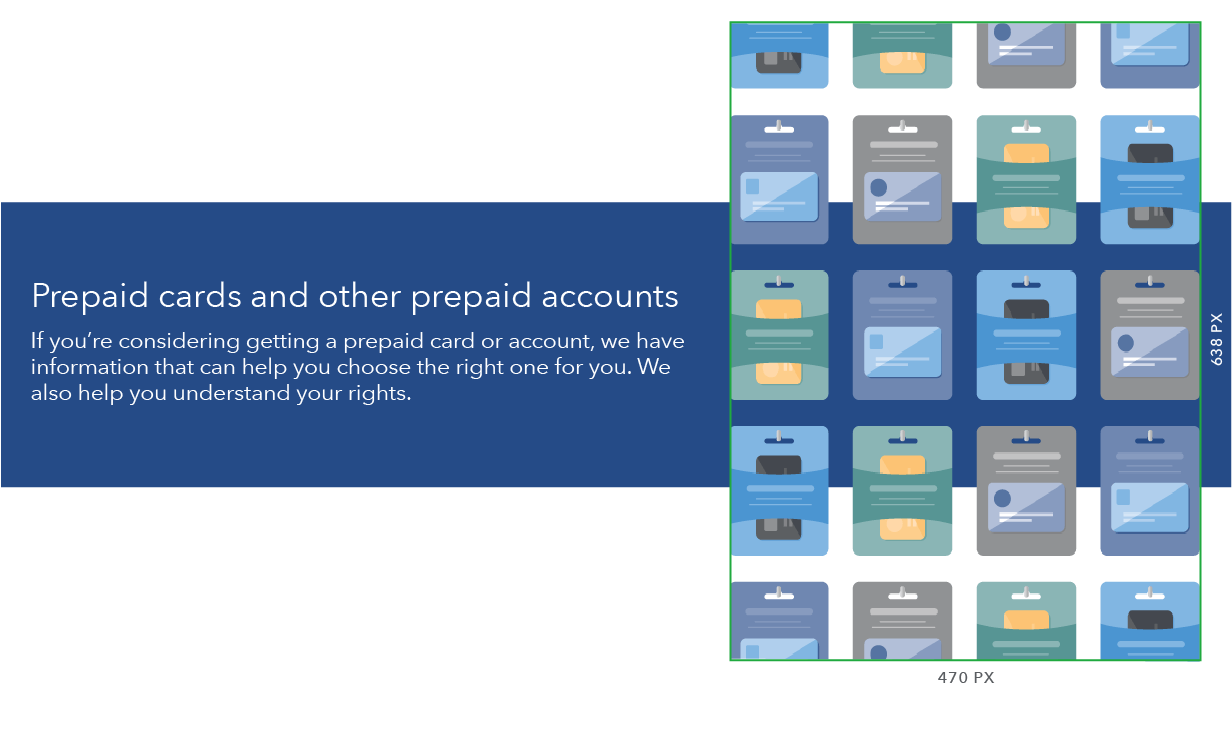
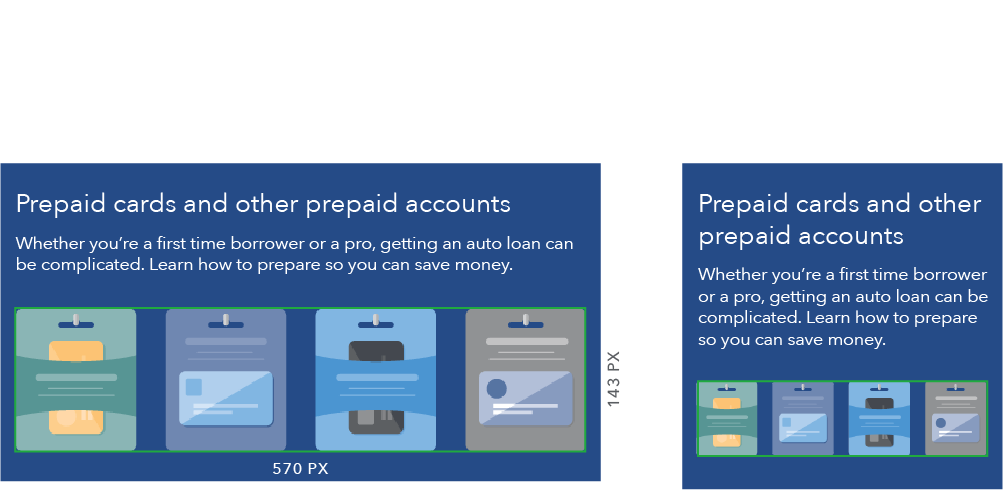
Hero with bleeding illustration
- Two images must be created, one for large and one for small screens
- Large and small screen images should contain the same elements but can differ compositionally
- On large screens, illustration bleeds top and bottom
- Large screen image dimensions are based on maximum possible hero height at 601px width
- To conserve vertical space, small screen image should be as short as possible
- Illustration dimensions for large screens (exact): 470px x 638px (2x: 940px x 1276px)
- Illustration dimensions for small screens: 570px (exact) x 320px (maximum) (2x: 1140px x 640px)


Style at different breakpoints
| Item | Above 901 px | 601 - 900 px | Below 601 px |
|---|---|---|---|
| Heading | H1 | H2 | H2 |
| Subheading | Avenir Next Regular, 22px/28px | Avenir Next Regular, 18px/22px | Avenir Next Regular, 18px/22px |
| Padding | Top/bottom: 45px, left/right: 30px | All sides: 30px | Top/bottom: 30px, left/right: 15px |
| Text alignment | Vertically centered | Vertically centered | - |
| Height | 285px (fixed) | Module height is flexible to text height | Module height is flexible to text height |
| Image |  |
 |
 |
Hero with photograph
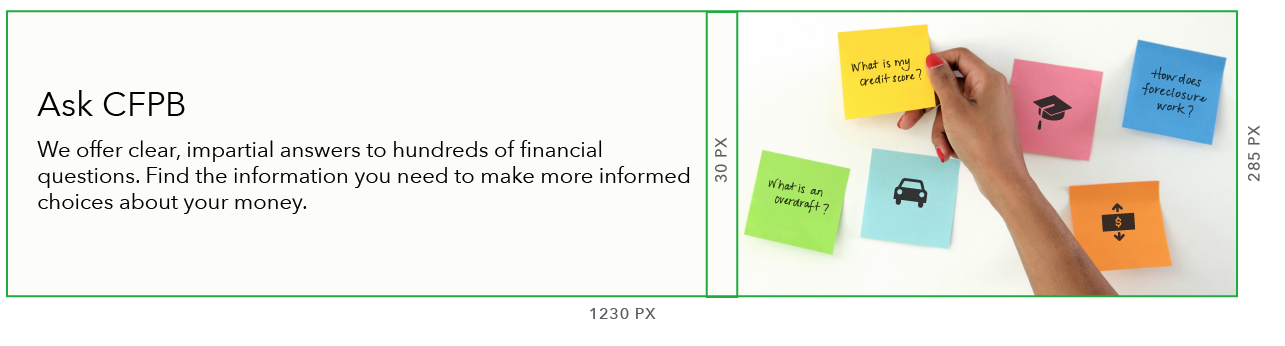
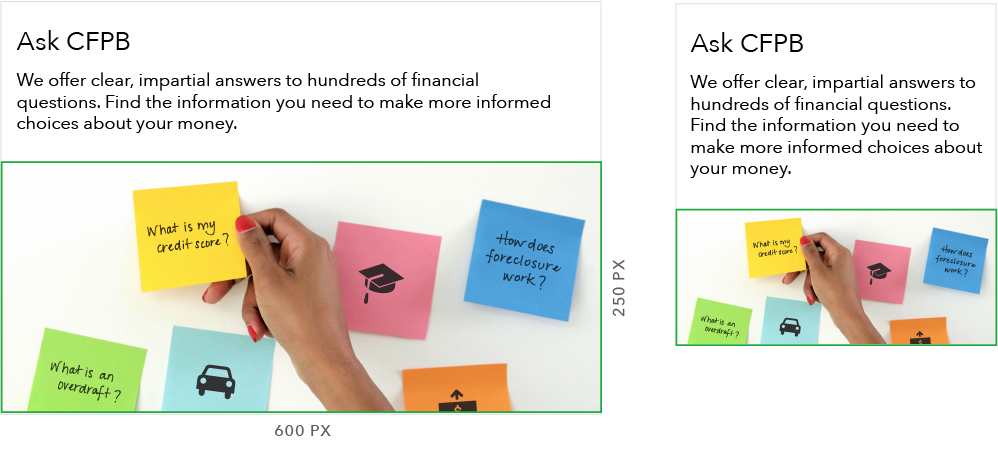
Note hero text overlays the photograph at larger screen sizes. See an example of a hero with photograph. For implementation details and production specs, click on the “Show details” link.
HTML code snippet
<section class="m-hero m-hero--overlay">
<div class="m-hero__wrapper">
<div class="m-hero__text">
<h1 class="m-hero__heading">41 chars max for a one-line heading</h1>
<p class="m-hero__subhead">
This text has a recommended count of 165-186 characters
(three lines at 1230px) following a one-line heading
and 108-124 characters (two lines at 1230px)
following a two-line heading.
</p>
</div>
<div class="m-hero__image-wrapper">
<div class="m-hero__image"></div>
</div>
</div>
</section>
<!--
Use CSS rules to modify the hero's background color, image and padding.
NOTE: in consumerfinance.gov these styles are generated by the CMS and placed inline in the markup. See this template for more details https://github.com/cfpb/consumerfinance.gov/blob/96c082eefcbaf440e671dc236f1c530041093c30/cfgov/jinja2/v1/_includes/molecules/hero.html#L93-L99
-->
<style>
.m-hero__image {
background-image:
url('https://dummyimage.com/600x250/addc91/101820');
background-image: -webkit-image-set(
url('https://dummyimage.com/600x250/addc91/101820') 1x,
url('https://dummyimage.com/1200x500/addc91/101820') 2x
);
background-image: image-set(
url('https://dummyimage.com/600x250/addc91/101820') 1x,
url('https://dummyimage.com/1200x500/addc91/101820') 2x
);
padding-bottom: 41.6666667%;
}
@media screen and (min-width: 37.5625em) {
.m-hero__wrapper{
background-image:
url('http://files.consumerfinance.gov/f/images/PC_hero.original.jpg');
background-image: -webkit-image-set(
url('http://files.consumerfinance.gov/f/images/PC_hero.original.jpg') 1x,
url('http://files.consumerfinance.gov/f/images/PC_hero.original.jpg') 2x
);
background-image: image-set(
url('http://files.consumerfinance.gov/f/images/PC_hero.original.jpg') 1x,
url('http://files.consumerfinance.gov/f/images/PC_hero.original.jpg') 2x
);
}
}
</style>Implementation details
It’s best to avoid a non-button call to action in these, as it’s unlikely that the Pacific Blue will have accessible contrast with a non-white (or light gray) background.
Specs
Hero with photograph
- Two images must be created, one for large and one for small screens.
- Large and small screen images should contain the same elements but can differ compositionally.
- When selecting a photo, include a 30px horizontal margin of clear space between text and image area.
- Type contrast ratios cannot be mathematically determined for photos, so special care should be paid when selecting these images.
- To conserve vertical space, small screen image should be as short as possible.
- Photo dimensions for large screens (exact): 1230px x 285px
- Photo dimensions for small screens: 600px (exact) x 338px (maximum)
- Export photos as PNG files.


Jumbo hero
Jumbo heroes have supersized headings on large screens and standard-sized headings on smaller screens. The image visibly fills the right-most third of the element while using a gradient to seamlessly fade behind the text.
50 chars max for a two-line heading
This text has a recommended count of 140-175 characters (four lines at 1230px) following a two- or three-line heading.
HTML code snippet
<section class="m-hero m-hero--jumbo">
<div class="m-hero__wrapper">
<div class="m-hero__text">
<h1 class=m-hero__heading">50 chars max for a two-line heading</h1>
<p class="m-hero__subhead">
This text has a recommended count of 140-175 characters (four lines at 1230px) following a two- or three-line heading.
</p>
</div>
<div class="m-hero__image-wrapper">
<div class="m-hero__image"></div>
</div>
</div>
</section>
<!--
Use CSS rules to modify the hero's background color, image and padding.
NOTE: in consumerfinance.gov these styles are generated by the CMS and placed inline in the markup. See this template for more details https://github.com/cfpb/consumerfinance.gov/blob/96c082eefcbaf440e671dc236f1c530041093c30/cfgov/jinja2/v1/_includes/molecules/hero.html#L93-L99
-->
<style>
.m-hero__image {
background-image:
url('/design-system/images/uploads/jumbo_hero_image_wide.jpeg');
background-image: -webkit-image-set(
url('/design-system/images/uploads/jumbo_hero_image_wide.jpeg') 1x,
url('/design-system/images/uploads/jumbo_hero_image_wide.jpeg') 2x
);
background-image: image-set(
url('/design-system/images/uploads/jumbo_hero_image_wide.jpeg') 1x,
url('/design-system/images/uploads/jumbo_hero_image_wide.jpeg') 2x
);
padding-bottom: 41.6666667%;
}
@media screen and (min-width: 37.5625em) {
.m-hero__wrapper {
background-image:
url('/design-system/images/uploads/jumbo_hero_image_wide.jpeg');
background-image: -webkit-image-set(
url('/design-system/images/uploads/jumbo_hero_image_wide.jpeg') 1x,
url('/design-system/images/uploads/jumbo_hero_image_wide.jpeg') 2x
);
background-image: image-set(
url('/design-system/images/uploads/jumbo_hero_image_wide.jpeg') 1x,
url('/design-system/images/uploads/jumbo_hero_image_wide.jpeg') 2x
);
}
}
</style>Specs
- Two images must be created, one for large and one for small screens.
- Type contrast ratios cannot be mathematically determined for photos, so special care should be paid when selecting these images.
- Photo dimensions for large screens (exact): 1230px x 380px
- Photo dimensions for small screens: 600px (exact) x 338px (maximum)
50/50 hero
For more visually-driven layouts, 50/50 heroes have supersized headings while also dedicating half their space to the image. The image takes up the full right half of the hero and bleeds to the top and bottom edges on larger screens. On smaller screens and constrained layouts, white space will appear above and below the image in order to preserve its dimensions.
50 chars max for a two-line heading
This text has a recommended count of 140-175 characters (four lines at 1230px) following a two- or three-line heading.
HTML code snippet
<section class="m-hero m-hero--50-50">
<div class="m-hero__wrapper">
<div class="m-hero__text">
<h1 class="m-hero__heading">50 chars max for a two-line heading</h1>
<p class="m-hero__subhead">
This text has a recommended count of 140-175 characters (four lines at 1230px) following a two- or three-line heading.
</p>
</div>
<div class="m-hero__image-wrapper">
<div class="m-hero__image"></div>
</div>
</div>
</section>
<!--
Use CSS rules to modify the hero's background color, image and padding.
NOTE: in consumerfinance.gov these styles are generated by the CMS and placed inline in the markup. See this template for more details https://github.com/cfpb/consumerfinance.gov/blob/96c082eefcbaf440e671dc236f1c530041093c30/cfgov/jinja2/v1/_includes/molecules/hero.html#L93-L99
-->
<style>
.m-hero__image {
background-image:
url('/design-system/images/uploads/jumbo-hero-image.png');
background-image: -webkit-image-set(
url('/design-system/images/uploads/jumbo-hero-image.png') 1x,
url('/design-system/images/uploads/jumbo-hero-image.png') 2x
);
background-image: image-set(
url('/design-system/images/uploads/jumbo-hero-image.png') 1x,
url('/design-system/images/uploads/jumbo-hero-image.png') 2x
);
padding-bottom: 41.6666667%;
}
@media screen and (min-width: 37.5625em) {
.m-hero__wrapper {
background-image:
url('/design-system/images/uploads/jumbo-hero-image.png');
background-image: -webkit-image-set(
url('/design-system/images/uploads/jumbo-hero-image.png') 1x,
url('/design-system/images/uploads/jumbo-hero-image.png') 2x
);
background-image: image-set(
url('/design-system/images/uploads/jumbo-hero-image.png') 1x,
url('/design-system/images/uploads/jumbo-hero-image.png') 2x
);
}
}
</style>Implementation details
50/50 heroes have a 1px var(--gray-40) border on the sides because, unlike standard heroes, their background does not horizontally bleed to the edges of the screen.
Specs
- Two images may be created, one for large and one for small screens, or the same large image may be used on mobile if preferred.
- Large and small screen images should contain the same elements but can differ compositionally.
- Type contrast ratios cannot be mathematically determined for photos, so special care should be paid when selecting these images.
- Photo dimensions for large screens (exact): 755px x 575px
- Photo dimensions for small screens: 755px (exact) x 575px (maximum)
Hero with knockout text
When using a dark background, add the __knockout modifier to the hero to switch the text to white. For reference, see this example of a hero with knockout text.
Max of 41 chars for a one-line heading
This text has a recommended count of 165-186 characters (three lines at 1230px) following a one-line heading and 108-124 characters (two lines at 1230px) following a two-line heading.
HTML code snippet
<section class="m-hero m-hero--knockout">
<div class="m-hero__wrapper">
<div class="m-hero__text">
<h1 class="m-hero__heading">Max of 41 chars for a one-line heading</h1>
<p class="m-hero__subhead">
This text has a recommended count of 165-186 characters
(three lines at 1230px) following a one-line heading
and 108-124 characters (two lines at 1230px)
following a two-line heading.
</p>
</div>
<div class="m-hero__image-wrapper">
<div class="m-hero__image"></div>
</div>
</div>
</section>
<!--
Use CSS rules to modify the hero's background color, image and padding.
NOTE: in consumerfinance.gov these styles are generated by the CMS and placed inline in the markup. See this template for more details https://github.com/cfpb/consumerfinance.gov/blob/96c082eefcbaf440e671dc236f1c530041093c30/cfgov/jinja2/v1/_includes/molecules/hero.html#L93-L99
-->
<style>
.m-hero--knockout {
background-color: #207676;
}
.m-hero__image {
background-image:
url('https://cfpb.github.io/design-system/images/uploads/design_system_hero_example.png');
background-image: -webkit-image-set(
url('https://cfpb.github.io/design-system/images/uploads/design_system_hero_example.png') 1x,
url('https://cfpb.github.io/design-system/images/uploads/design_system_hero_example.png') 2x
);
background-image: image-set(
url('https://cfpb.github.io/design-system/images/uploads/design_system_hero_example.png') 1x,
url('https://cfpb.github.io/design-system/images/uploads/design_system_hero_example.png') 2x
);
padding-bottom: 41.4893617%;
}
@media screen and (min-width: 37.5625em) {
.m-hero__image {
background-image:
url('https://cfpb.github.io/design-system/images/uploads/design_system_hero_example.png');
background-image: -webkit-image-set(
url('https://cfpb.github.io/design-system/images/uploads/design_system_hero_example.png') 1x,
url('https://cfpb.github.io/design-system/images/uploads/design_system_hero_example.png') 2x
);
background-image: image-set(
url('https://cfpb.github.io/design-system/images/uploads/design_system_hero_example.png') 1x,
url('https://cfpb.github.io/design-system/images/uploads/design_system_hero_example.png') 2x
);
padding-bottom: 41.4893617%;
}
}
</style>Use cases
When to use
- When orienting a user to a new section or topic (using the landing or sublanding page template)
- When the page serves as a navigational tool with general information about a subject and links to lower-level pages that contain more specific information
When other options are better
- When introducing a specific piece of content, like a blog, press release, or other lengthy or detailed content, use the text introduction or item introduction.
Guidelines
Content guidelines
Hero content should orient the user and communicate the primary goal of the page. Copy should be succinct and engaging, reflecting the voice and tone of the CFPB.
Do
-
Write hero copy from the user’s perspective.
- Orient the user: “Is this page what I was looking for?”
- Engage the user: “Do I want to keep reading?”
Don’t
- Don’t write copy from the perspective of what the Bureau does or offers. It’s less about what we can do for them or what we can offer them, and more about what the user can do with the resources we provide.
- Don’t include links or calls to action within the hero. The goal of the hero is to get the user to continue reading the page, and calls to action detract from that. If there’s content that needs to link elsewhere for explanation, place it underneath the hero, within the main content area.
Headings
Communicate what the user can learn from the page or the benefit the page provides. Actionable, descriptive, orienting statements work best.
Headings should be a single phrase, preferably one line at the largest breakpoint. Take care to avoid orphaned text.
Headings should not include a period at the end. Question marks can be used when a question is asked, but avoid phrasing heroes as questions.
- One-line (at largest breakpoint): 41 characters maximum
- Two-line (at largest breakpoint): 82 characters maximum
Subheading content
Copy underneath the heading should be brief, enticing, and build upon the heading to describe the value of the page. Take care to avoid orphaned text.
- After one-line heading: Between 165 and 186 characters (three lines at largest breakpoint)
- After two-line heading: Between 108 and 124 characters (two lines at largest breakpoint)
Behavior
For style at different breakpoints, see specs for standard heroes.
| Above 600 px | Below 601 px |
|---|---|
| Text and hero image appear side-by-side | Text and hero image stack vertically |
 |
 |